Marketplace Product
Evolving from a Hubspot Solutions Partner to a SaaS agency, we wanted to position ourselves as a product lead channel. To create a presence in the Hubspot Marketplace that not only had the potential to provide recurring revenue, but allow us to streamline our workflow and ultimately serve as the foundation for our design system.
As Design Lead, I collaborated with a UX specialist
The project journey was to define the product's goals and objectives to ensure a successful launch on the Hubspot Marketplace. My role was integral from the early research and strategy phases, where I provided valuable insights to the final stages of design conceptualization and implementation.

Unique Selling Point
Our Hubspot theme had to have a unique selling point and appeal to start-ups, and small to large enterprises due to it’s multipurpose functionality and quick turnaround. In order to prove the success of our product, we needed to test it internally first to roll out our company website while designing and building out the theme at the same time.

Uncovering opportunities – Design Thinking approach
Hubspot themes that were successful and why, other themes on other platforms, features, design trends, and documentation.
Who are the people that will use our product?
What is the problem that our customers experience?
How will it solve this need?
Deep dive into competitive analysis
I put together a product vision canvas, identifying the following criteria:
Hubspot themes that were successful and why, other themes on other platforms, features, design trends, and documentation.
Who are the people that will use our product?
What is the problem that our customers experience?
How will it solve this need?

By defining our business proposition and strategy, we came to a solid vision statement. Our product had now evolved and needed a concept name to reflect not just functionality, but the personal experience we aimed to deliver to our users.
After looking at key points that make our product a solid theme, we chose FLUID. This approach embodies qualities of harmony and an uninterrupted flow. By leveraging whitespace to its fullest, "FLUID" promises a user experience that is not only clean and calm but also seamlessly engaging.
I conducted collaborative brainstorming sessions
This helped to generate a wide range of ideas that came off the back of the research we did, together with any creative inspiration I found in current industry trends and competitors. Moodboards were created to help visualise potential creative concepts with a combination of typography, colours, imagery and elements. I narrowed down the ideas to develop a few key concepts that align with the project goals and objectives.
Theme setup and visual design
Once the creative concept was signed-off, I setup the theme in a style tile and applied the theme to the homepage. Making sure the global elements were defined with their states, navigation drop-downs with any engagement of micro-interactions or animations that would add additional value discussed at this point with UX, Developers and the Product Owner.

Theme setup and visual design
The theme was designed to provide increased flexibility, usability, and performance, catering to a wide range of industries and client needs. By integrating best practices in UX/UI design and leveraging Hubspot’s powerful platform capabilities, we created a robust theme that simplifies the web development process while maintaining a high standard of aesthetic and functional quality.


Stylescapes and theme skins
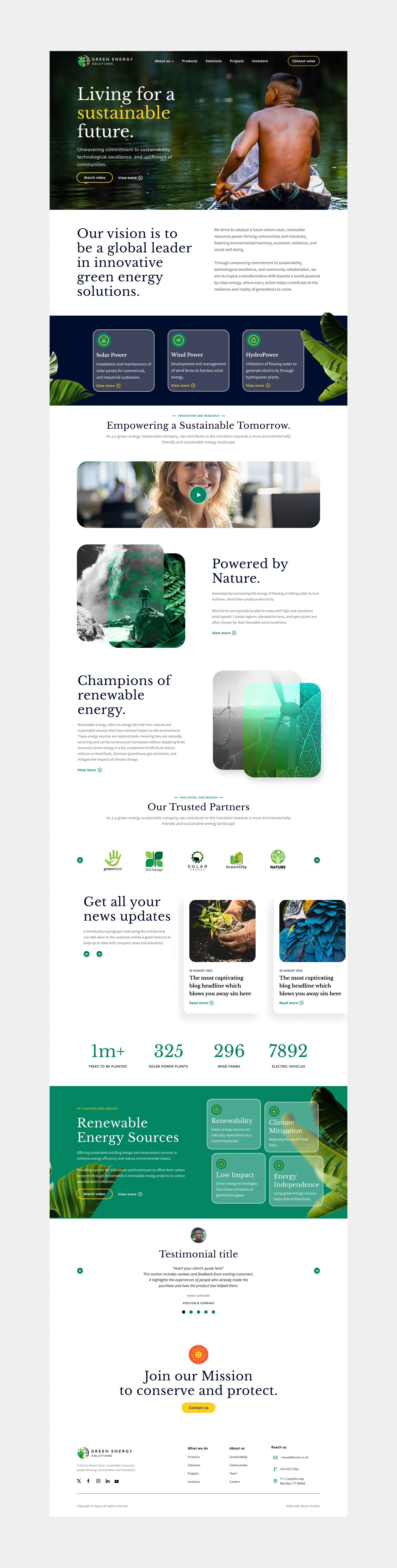
To prove the versatility of our theme, I created multiple skins showcasing how our product is adaptable for any industry, but mostly for our prominent target audiences namely SaaS, Tech, and Green/ Sustainable.
For these design concepts, I created a stylescape first, before skinning the HP. This presents a snapshot of what your website theme could look like.
It is a visual representation of design elements that convey the overall look, feel, and mood of a design project. This proved a valid step as it gave an overall holistic view of the concept before applying it to the website.